フォトショップレイヤーの階層
レイヤー名、フォルダー名
▼+髪の毛太郎(フォルダー)
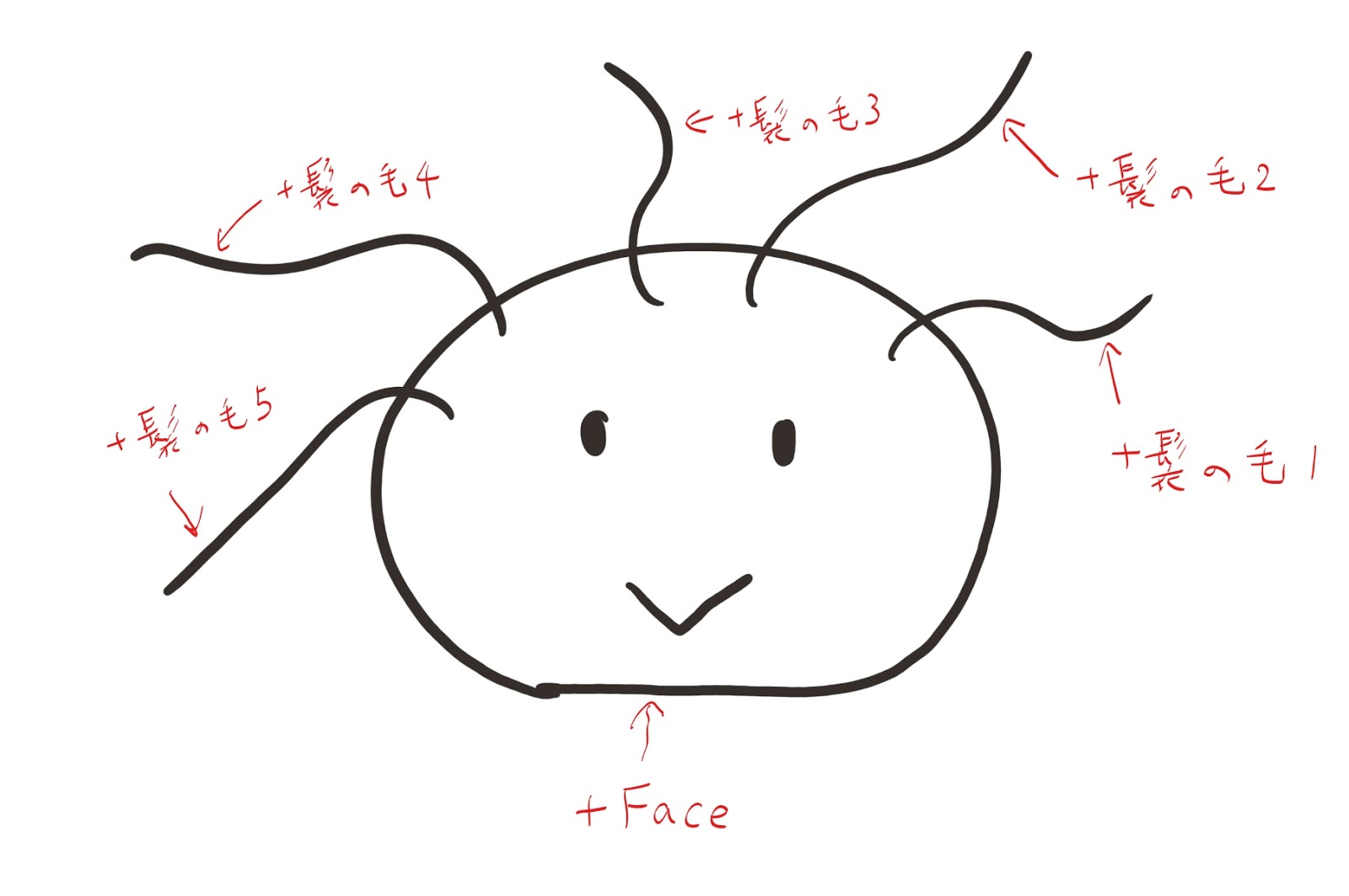
+髪の毛1(レイヤー)
+髪の毛2(レイヤー)
+髪の毛3(レイヤー)
+髪の毛4(レイヤー)
+髪の毛5(レイヤー)
+Face(レイヤー)
レイヤー名の「+」は半角です。
絵を描きます。
今回はこのような簡単な絵にしてみました。
次にCharacter Animatorを立ち上げます
「ファイル」の「読み込み」で先ほど描いたフォトショップの絵を読み込みます。
リグ画面でハンドルなどを設定をしていきます。
設置が終わったら
+Faceレイヤーのタグを「頭」に設定します。
レイヤーが+Faceになっているか必ず確認してください。
プロパティ(+Face)→タグで「頭」を選択
タグの設定が終わったら、キャラクター名のファイル(ここでは「+髪の毛太郎」)を選択して、ビヘイビアの「物理的性質」を選択します。
プロパティのビヘイビアーに物理的性質が追加されました。
物理的性質のビヘイビアーが設定できたら、髪の毛の動きの設定をしていきます。
設定は 録画画面でキャラクターをみながら設定するといいと思います。
今回は風になびく髪の毛の設定をしてみました。
↓
自分で色々設定をいじってみて試してみてください。
ちなみにここまでの設定は「+髪の毛1〜5」レイヤーのプロパティの接続設定で「溶接」を選択していましたが、「溶接」を「ヒンジ」に変えると毛先が重力に引っ張られて下に下がるのでストレートヘヤーのようなサラサラな髪の毛になります。
レイヤー名、フォルダー名
▼+髪の毛太郎(フォルダー)
+髪の毛1(レイヤー)
+髪の毛2(レイヤー)
+髪の毛3(レイヤー)
+髪の毛4(レイヤー)
+髪の毛5(レイヤー)
+Face(レイヤー)
レイヤー名の「+」は半角です。
絵を描きます。
今回はこのような簡単な絵にしてみました。
次にCharacter Animatorを立ち上げます
「ファイル」の「読み込み」で先ほど描いたフォトショップの絵を読み込みます。
リグ画面でハンドルなどを設定をしていきます。
- 「+Face」レイヤーの横に王冠マークがあるのでこれをクリックして非表示にします。(追記:フォトショップのレイヤー名をつける時点で「+」を入れなくても良かったです。「+」を入れると王冠マークがつく)
- 「+髪の毛」の最初から表示されているハンドル(◎←これ)をドラックして顔の緑の枠の中に入れます。
- ダングルツールを選択して髪の毛の毛先に設置します。
設置が終わったら
+Faceレイヤーのタグを「頭」に設定します。
レイヤーが+Faceになっているか必ず確認してください。
プロパティ(+Face)→タグで「頭」を選択
タグの設定が終わったら、キャラクター名のファイル(ここでは「+髪の毛太郎」)を選択して、ビヘイビアの「物理的性質」を選択します。
プロパティのビヘイビアーに物理的性質が追加されました。
物理的性質のビヘイビアーが設定できたら、髪の毛の動きの設定をしていきます。
設定は 録画画面でキャラクターをみながら設定するといいと思います。
↓
自分で色々設定をいじってみて試してみてください。
ちなみにここまでの設定は「+髪の毛1〜5」レイヤーのプロパティの接続設定で「溶接」を選択していましたが、「溶接」を「ヒンジ」に変えると毛先が重力に引っ張られて下に下がるのでストレートヘヤーのようなサラサラな髪の毛になります。







コメント
コメントを投稿